
Explanation Of The Project
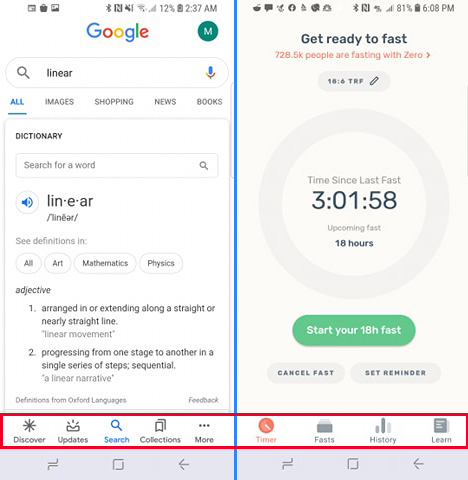
Let’s create a game menu with a navigation bar like google and app Zero. The main thing we will focus on in this post is getting the navigation bar setup with buttons to corresponding panels. The navigation bar on the app Zero has buttons labeled Timer, Fasts, History, Learn. Here is a picture of the Google and Zero app side by side with the navigation bar highlighted in red for reference:

Many other games and applications use this menu system for its minimal design, easy navigation, and easy setup. Some drawbacks are that the bar runs out of space quickly and double stacking the bar most of the time isn’t an option because of limited screen space.
Goals For This Lesson
- Set panels to active/visible and nonactive/nonvisible with SetActive(True) or SetActive(False).
- Creating a grid for an easier layout.
- Condensing the code with an array and for loop.
- Development for mobile.
- In the next lesson, we will work on implementing some design and color/size-changing of the active icons.
Please Become A Member Today
Before we get started I always have to make a plug to join our membership at https://www.infogamerhub.com/memberships/ It helps us out a lot and we are adding new stuff all the time. We want to be able to help others out in the future with their coding and unity skills. There are many benefits to being a member and having the code being visible can be very useful.
[/wcm_nonmember]
Example 1 – “That’s alot of damage, I mean SetActives”
Example 2 – “Shortening it with an array and a forloop”
Video For This Lesson
Link to video: http://youtu.be/Rfv5M14ZoGY
Setting Up The Sprite Sheet With PhotoShop
This is a quick video on setting up your own sprite sheet with Photoshop. If you continue down the post there will be a sprite sheet for download for members only. We are adding to this sprite sheet over time so come back to download an updated sprite sheet in the future.
Link to video: http://youtu.be/wwMqn5LKDF8
Icon Sprite Sheet For Members Only
Next Lesson
The next lesson I was going to do was on how styling and adding icons with the color and size-changing effect on the navigation bar makes the project look more professional. If you want us to do a lesson on other menu setups and navigation bars let us know in the comments on the YouTube video for this post.


